Need Support?
Access self-support, submit a support ticket or contact a web editor.
Individual Elements for Landing Pages
NOTE: Options are not all inclusive of availability.
The header and footer are the only mandatory elements that must accompany every page of the NEOMED website in a predetermined locations. Each page must also begin with a hero image, navigation and intro elements. The rest is up to you! However, we do recommend no more than five elements outside of the mandatory elements be used to build a website landing page.
View landing page layout options that serve as an example to showcase the various element combinations that may be used to build out website landing pages.
Header (Mandatory)
Each webpage on the NEOMED website must have the site-wide header element. This must be placed at the top of each webpage.

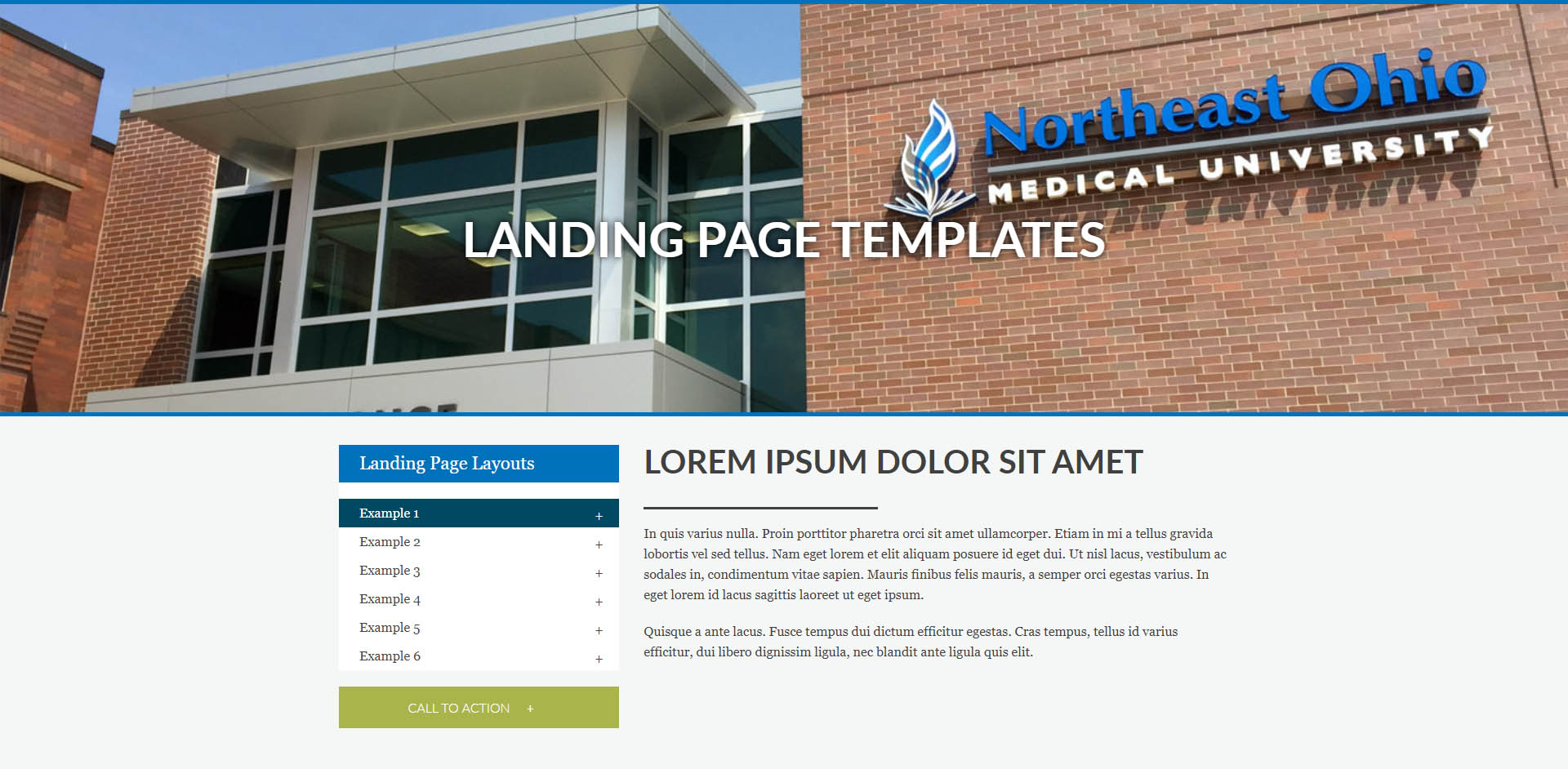
Hero Image, Navigation & Intro (Mandatory)
Single media image uploaded with website named centered with the Heading 1 style overlay.
Site navigation below hero image in left third with intro Heading 2 and introduction text in right two-thirds below hero image.
Green call-to-action buttons are optional.

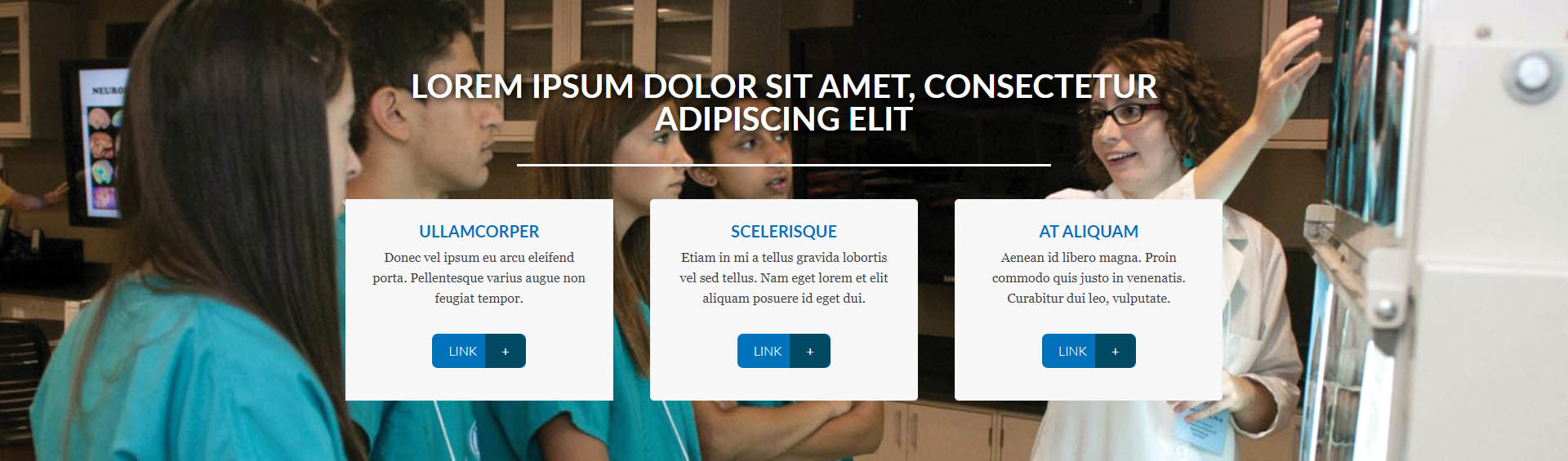
Call-to-Action List V1
Single media image uploaded with Heading 2 and three call-to-action boxes with descriptive text and button. Background image may be replaced with acceptable solid color in brand guidelines upon approval from Marketing and Communications.
- Minimum 3
- Maximum 3

Call-to-Action List V2
Single media image uploaded with Heading 2 and intro text. Up to six call-to-action buttons may be included. Background image may be replaced with acceptable solid color in brand guidelines upon approval from Marketing and Communications.
- Minimum 3
- Maximum 6 (may wrap to two or more lines)

Facts & Figures V1
Single media image uploaded with Heading 2 above facts and figures. Icons may be added to facts and figures, see V2. Background image may be replaced with acceptable solid color in brand guidelines upon approval from Marketing and Communications. Fact boxes may be either white or dark gray.
- Minimum 3
- Maximum 4

Facts & Figures V2 with Icons
Icons may be added to facts and figures. NEOMED blue background color may replaced with acceptable solid color in brand guidelines (or image as seen in V1) upon approval from Marketing and Communications.
- Minimum 3
- Maximum 4
![]()
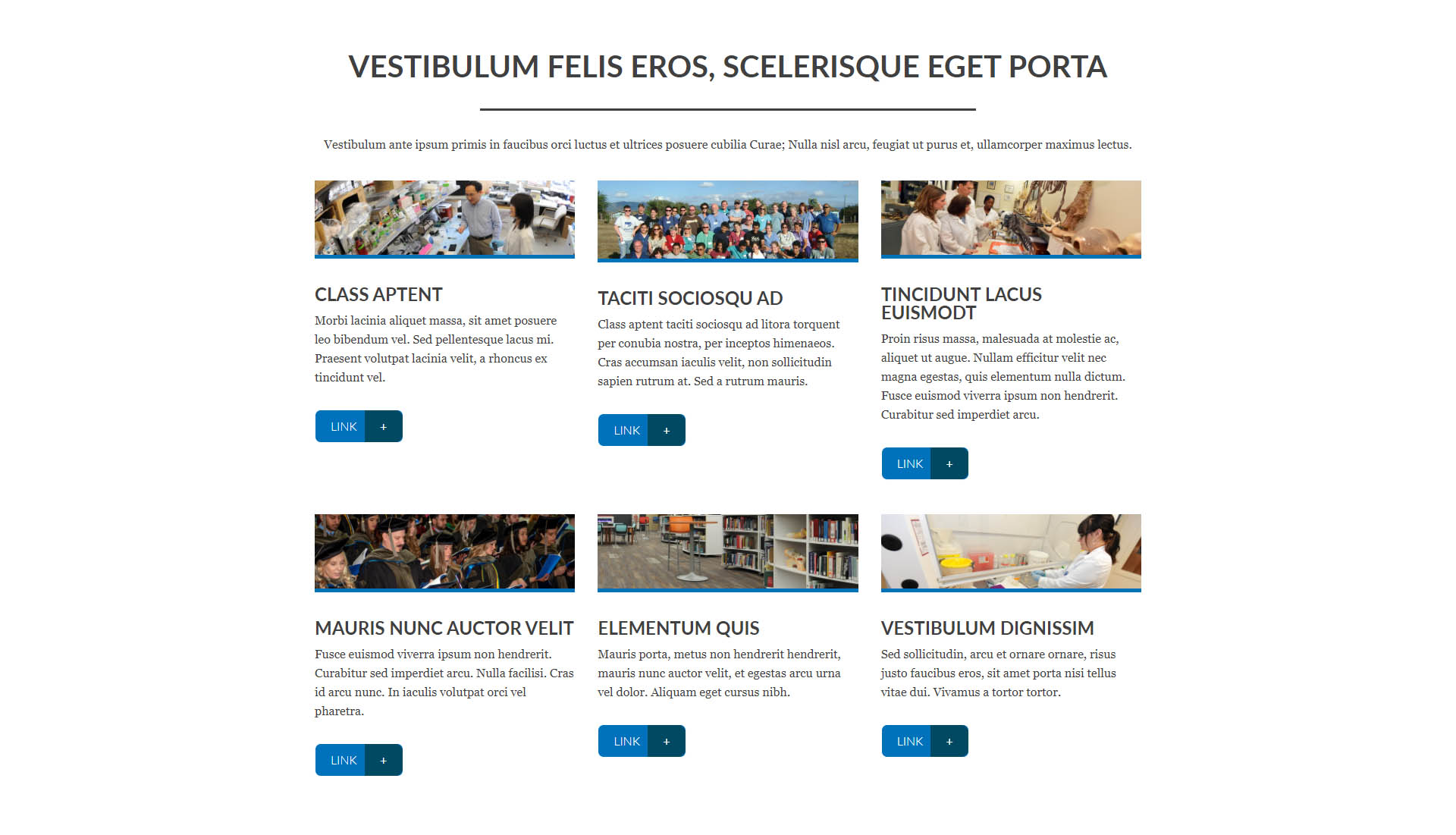
Teaser Content V1
Headline in Heading 2 with optional introduction text. Individual images accommpany each bucket of teaser content.
- Minimum 3
- Maximum 6

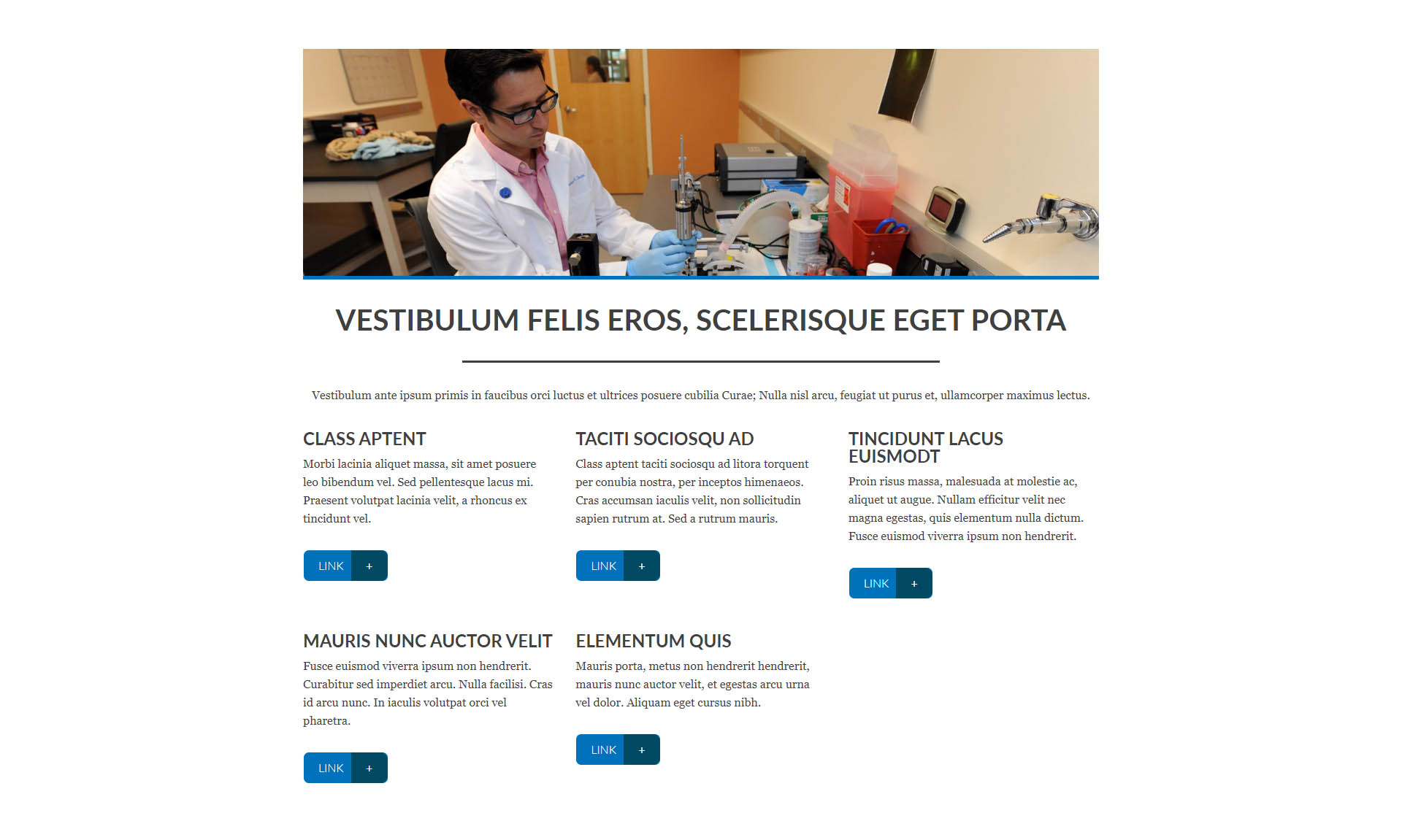
Teaser Content V2
Hero image above teaser content and Headline in Heading 2 with optional introduction text. No individual images accompany each bucket of teaser content.
- Minimum 3
- Maximum 6

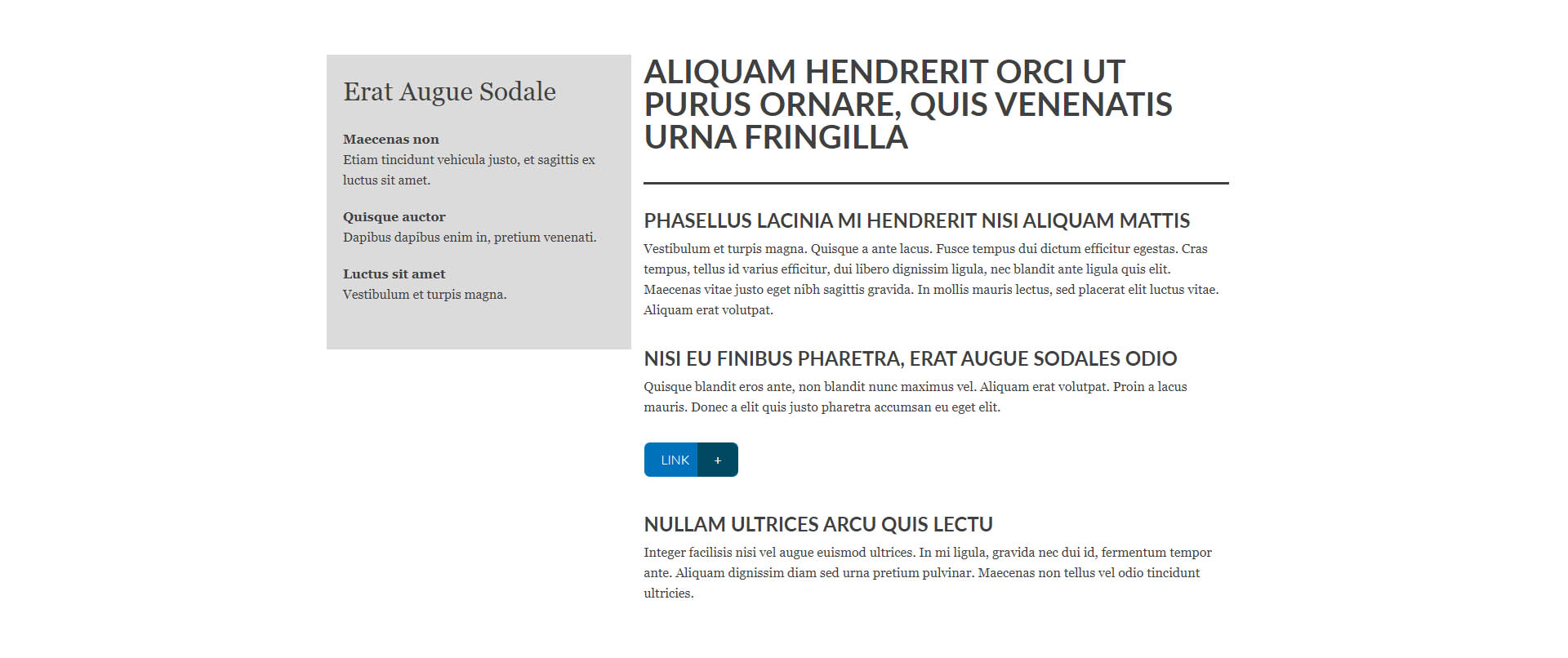
Traditional Teaser Content
Standard text-based teaser content listed down page. Option to select from two styles of callout boxes in left column.

Callout Box v1
Callout boxes can be used to bring attention to all types of information. Icons and colors for this callout box can vary based on the nature of the callout box.
Callout boxes may also be used on secondary content pages.

Callout Box v2
Callout boxes may also be used on secondary content pages.

Slideshow Image Gallery
Rotating carousel of images with customizable Heading 2 and intro text.

Multi-column Grid
Minimum three, no maximum. Best used for lists of links to resources, forms or documents.

Event List
List of upcoming events. Events can be filtred by category or host. Recommended 3-5 with a link to view more. Heading is customizable.

News Promotion
Upcoming news grid block. News/stories can be filtered by categories or tags. NEOMED blue background color may replaced with acceptable solid color in brand guidelines (or image as seen in V1) upon approval from Marketing and Communications.
- Minimum 3
- Maximum 3

Featured Text/Call-to-action
Single media image uploaded with a Heading 2 positioning statement. May be accompanined by a call-to-action button.
Background image may be replaced with acceptable solid color in brand guidelines upon approval from Marketing and Communications.

Contact Block
Three-column contact block.
Left column contains primary website contact information. Middle column can be used for secondary or additional contact information. Right column states website name with link to parent website.

Footer (Mandatory)
Each webpage on the NEOMED website must have the site-wide footer element. This must be placed at the bottom of each webpage.

CONTACT
Office of Marketing and Communications
Phone: 330.325.6618
Email: marcom@neomed.edu
MEDIA
Roderick Ingram Sr.
Chief Marketing Officer, Strategic Marketing and Communications
Phone: 330.325.6673
Email: ringram@neomed.edu

